不知道大家有沒有聽過「有限狀態機」也就是「finite-state machine (FSM)」?
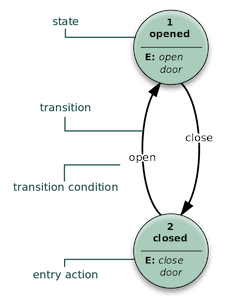
以維基百科上的這張圖來當作最簡單的範例:

最一開始的時候門是關的,狀態為 closed,經過了 open 的轉移後,門變為開的,狀態是 opened。
這為何重要呢?
因為這可以用來表示多個狀態還有狀態間轉移和動作的模型。我們有限的工程師只能處理有限的狀態,而這個方式明確的定義了模型所有的處理方式,就像規格一樣。
舉個例子,假設我們在寫一個關於「門」的程式,如果門是開著還是關著可能會影響很多不同的事情,而如果想要把已經開著的門「再打開」,這樣會發生什麼事就屬於未定義的情況,會不會導致打開門會發生的事情發生了兩次?
這些程式上的細節其實都可以透過定義有限狀態機來避免需要寫一個 if 來阻止對「已經開的門」再去操作一次「開」。
以上面的圖來說就是只有在 closed 的狀態下才能透過 open 變成 opened,所以 opened 的情況下自然不會理會 open 這件事。
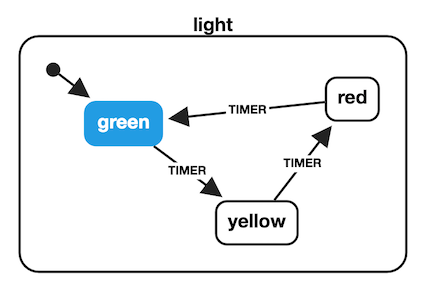
首先讓我們來看另一個一般的狀態機應用:

這就是一個紅綠燈,從綠燈開始,然後時間到了會變成黃燈,再來又變成紅燈,接著回到綠燈,一直循環。
所以應該要怎樣社幾一個有限狀態機呢?
大致上不難理解,就是要把所有的狀態下,會對應怎樣的事件並轉移到怎樣的狀態寫清楚。
除此之外,我們還可以去定義清楚下面四類的動作:
把狀態定義清楚,並把這四類動作都定義好的話,整個模型就很完整了。明天會用程式來示範這個部分。
在我們了解有限狀態機時,通常都會利用像前面那樣的狀態圖,接下來要來介紹幾種更複雜的狀況:
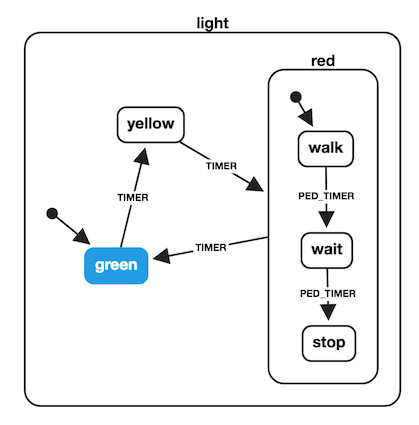
當我們的某個狀態可以再細分成更多子狀態時,這時候就是階層式狀態機。以下面這個範例來說,紅燈時可以再把行人也分成三個狀態:行走、等待、停。

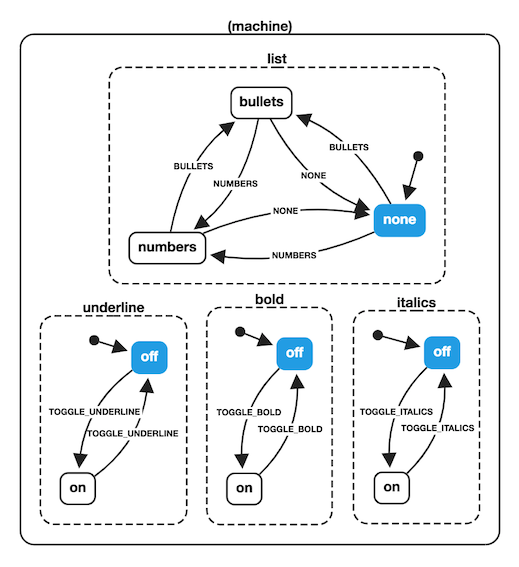
當有兩個以上的狀態他們不直接相關,可以互相搭配、排列組合,那就會是平行狀態機。以下面這個範例來說,當我們在編輯文字時,粗體、斜體、下劃線等等都是可以開關並重疊使用的。

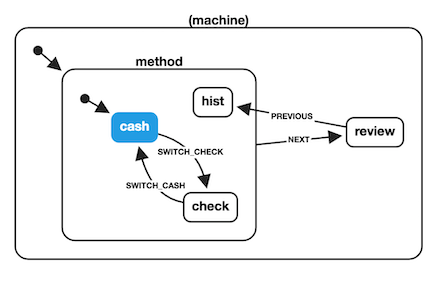
有時候我們會想要回上一步,但上一步必須用另一種方式來描述這個 Transition 目標:

今天先做簡單的狀態機介紹,明天會更近一步把狀態機應用在 JavaScript 或甚至在機器人的案例上。
